
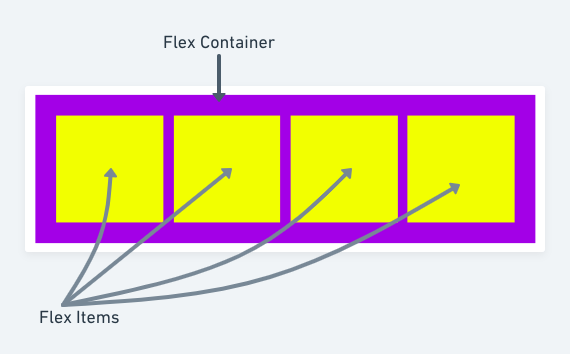
display
.flex-container {
display: flex;
}
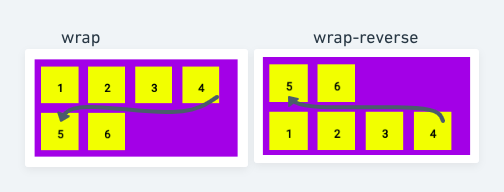
flex-wrap

.flex-container {
flex-wrap: wrap / no-wrap / wrap-reverse;
}
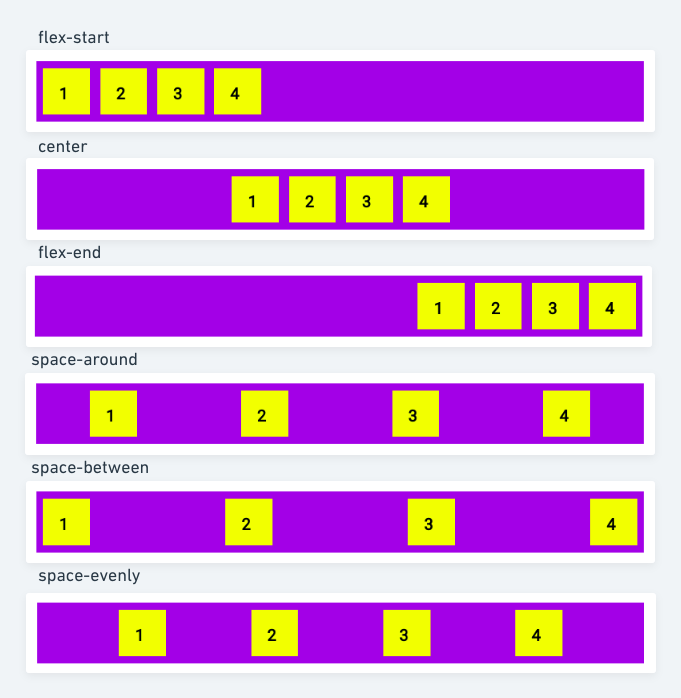
justify-content

.flex-container {
justify-content: flex-start / center / flex-end / space-around / space-between / space-evenly;
}
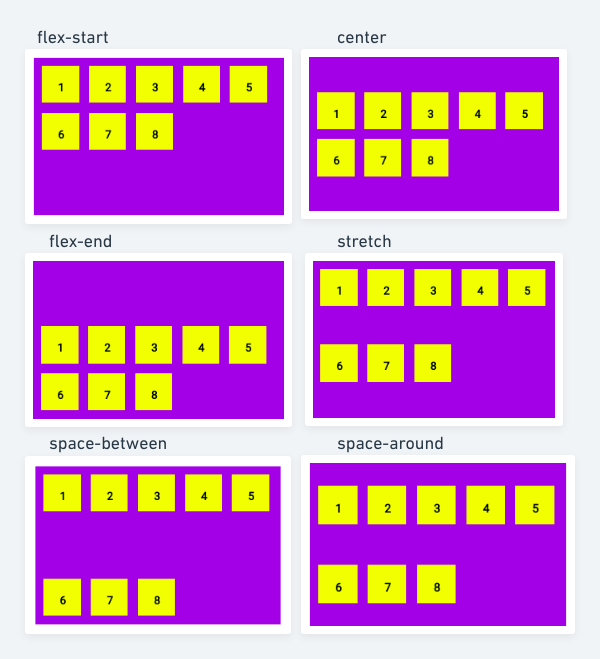
align-content

NOTE: This property only takes effect when the flex-wrap attribute is set to 'wrap' or 'wrap-reverse'.
.flex-container {
flex-wrap: wrap;
align-content: flex-start / center / flex-end / stretch / space-between / space-around;
}
CSS Flexible Box Layout, commonly known as Flexbox, is a CSS3 web layout model. It is in the W3C's candidate recommendation (CR) stage. The flex layout allows responsive elements within a container to be automatically arranged depending upon screen size (or device).
- Source: Wikipedia
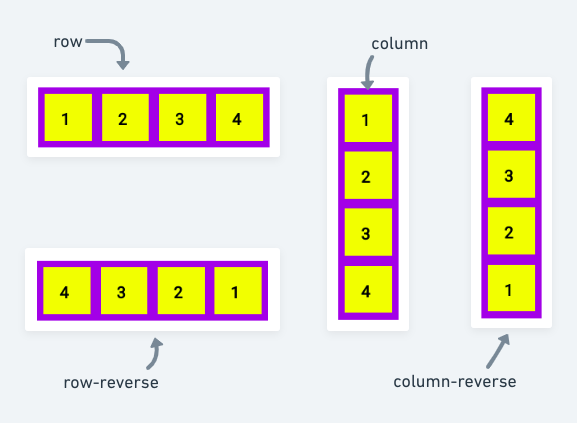
flex-direction

.flex-container {
flex-direction: row / row-reverse / column / column-reverse;
}
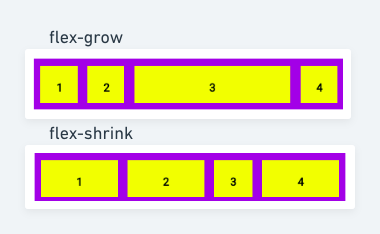
flex-grow & flex-shrink

flex-grow
#flex-item-3 {
flex-grow: 4; /* default value = 0 */
}
flex-shrink
#flex-item-3 {
flex-shrink: 4; /* default value = 1 */
}
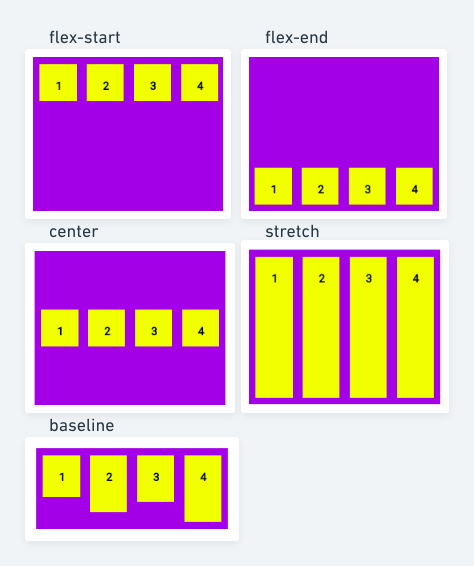
align-items

.flex-container {
align-items: flex-start / flex-end / center / stretch / baseline;
}
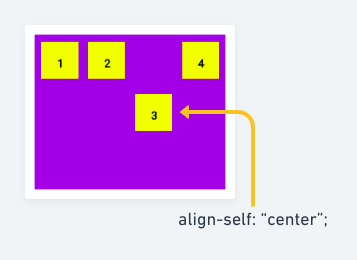
align-self

#flex-item-3 {
align-self: center;
}